In our previous post, we reviewed the status of payer provider directory APIs and learned that some payers take a compliance-only mindset towards interoperability. Poor developer experiences are characterized by limited or non-existent documentation, broken APIs, and no communication channel to report issues. What does good look like? If we look among the payers, UnitedHealthcare, Kaiser Permanente, and Florida Blue lead the pack and are worthy of imitation. However, if we are looking for the best API integration experience beyond your typical health insurer, we find it in an unexpected place: the US Department of Veterans Affairs’ Lighthouse API platform. A developer who’s had to integrate with over 100 APIs from payers will feel like he’s gone to heaven upon seeing VA Lighthouse. What makes it so good?
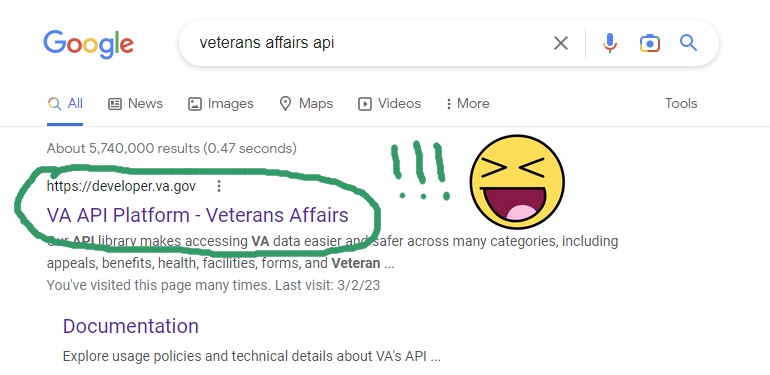
Discoverability. VA Lighthouse wants to be found, and developers can find it in no time. Type in ‘veterans affairs api’ in a Google search, and the official VA Lighthouse website comes up as the first result. The developer portal is hosted on ‘va.gov’ so you can be sure it belongs to VA. Contrast this with how some payers bury references to their developer portals on their web sites, or do not mention their dev portals at all on their official sites. Many times, payers’ developer portals are only hosted on their vendor’s web sites, and the payer-specific pages are not discoverable by public Google searches (sometimes the information is gated by registrations, failing the requirement for ‘publicly accessible’ documentation).

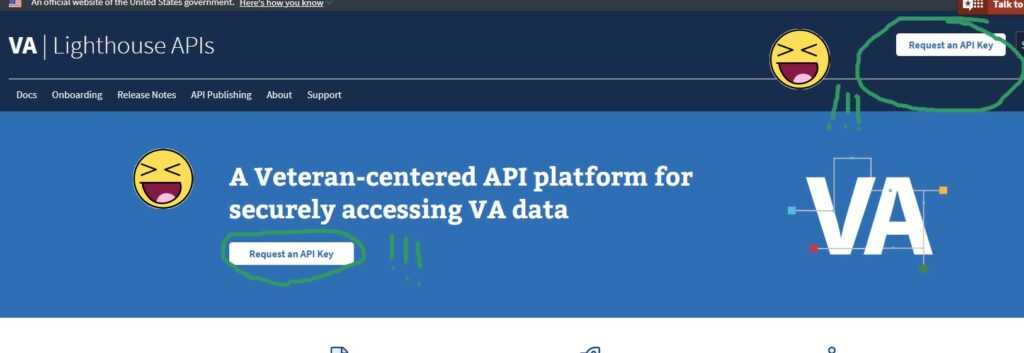
Clear, upfront guidance on how to obtain API access. The prominence of ‘Request an API key’ shows that VA Lighthouse knows developers. Developers want to request a key to a sandbox environment, do their testing, and then request access to production where they’ll integrate. VA isn’t sacrificing security by placing this button front and center – they’re still asking all of the necessary security questions, and conduct a thorough review of all requesters. They are, however, making it easy to immediately request access to the APIs. Many payers are unnecessarily burying API request forms, or asking developers to complete 100-row spreadsheet questionnaires to be sent to e-mail addresses (that sometimes work). One difference in requirements for VA versus the payers: VA gates Provider Directory API access with a registration, while payers are required to make their APIs publicly available per the Final Rule. That being said, after submission, VA was able to provide API credentials for production Provider Directory API access within a week.

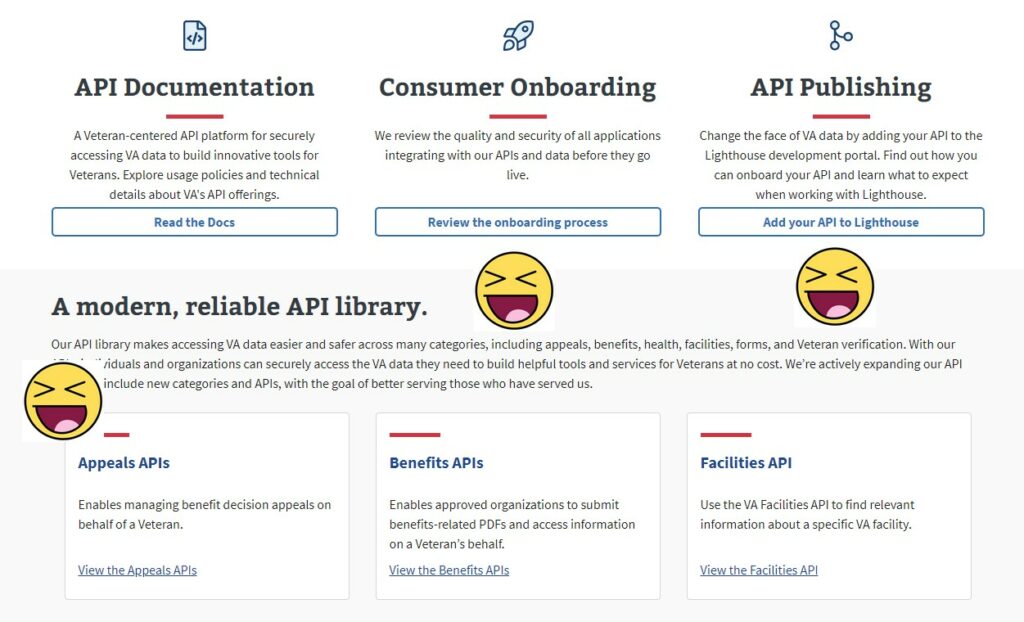
Two clicks to get to any documentation. Documentation is easily accessible from the home page and does not require account registration. Just select the category of APIs, and within two more clicks you’re looking at the sandbox URLs, auth instructions, test data, onboarding instructions, and sample curl statements for the APIs. The documentation strikes the right balance of being comprehensive but not overwhelming (unlike the 300+ page PDFs we’ve seen on certain payers’ portals using a certain vendor). The documentation is easy to navigate, and it takes a few minutes to get to the information you need. Contrast this with some payer developer portals where there might not be any documentation, a link to Da Vinci implementation guides (posing as documentation), or the documentation is out-of-date or incorrect.

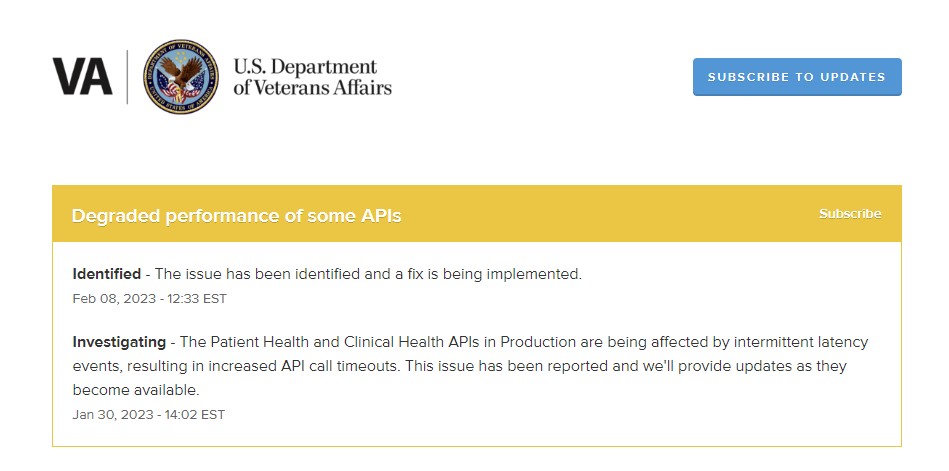
API status, and proactively reporting performance issues. One thing I hadn’t noticed originally, but is a useful feature for integrated apps, is the API status page. They’re proactively monitoring API performance and reporting on latency! You can subscribe to these updates. It’s a refreshingly honest and transparent way to provide status on API performance to developers. A handful of payers have similar API up-time and response metrics, but almost always behind an account login. The vast majority of payers do not report on API performance, and when issues were reported to the payers’ support teams, many were unaware of the issue and it could take multiple days (or weeks) to resolve.

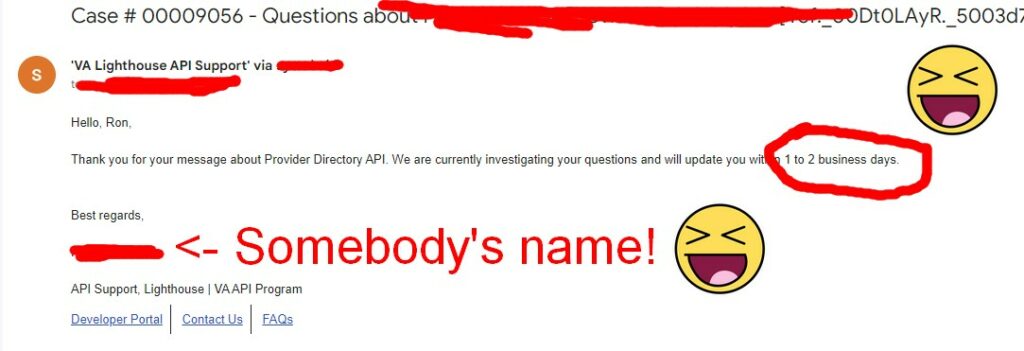
Responsive and useful customer support. VA Lighthouse provides responsive customer support, which is essential for developers who may encounter issues while using the APIs. After submitting an inquiry through their portal, I received an e-mail immediately from a named representative of their support team stating they’d get back to me within 1 or 2 business days. She got me the actual answer the next day. Another team member offered to talk on the phone, and I took him up on the offer. He was delightful to talk to, provided some tips on query parameters, and answered detailed questions about roadmap enhancements. The irony of the situation is that those organizations with the most accessible support channels are often those that need it the least (i.e., their APIs and developer workflows just work and are mostly self-service). Those organizations that obfuscate their support channels are often those with broken APIs that require troubleshooting.

The APIs work, and apps have successfully integrated. Most importantly, the APIs function as expected. The Provider Directory APIs worked both in sandbox and production, and we were able to query all relevant resources. I talked with two other leading app developers focused on integrating payers’ Patient Access APIs, and both agreed that VA’s APIs were ‘very easy’ or the ‘easiest’ they’ve experienced comparing with all payers’ APIs and developer portals. They were able to implement the APIs on the first or second try. This rarely happens with payers’ APIs.
VA prominently displays apps that have successfully integrated with their APIs. These include apps for personal health records, vaccine credentials, and disability (or other) claims support. The list of apps that have integrated with the APIs, and the list of data resources they use, demonstrate that the APIs function as described.
If a federal agency can do it, payers can too
The VA Lighthouse API platform is a shining example of how payers can provide a first-class developer experience for their CMS-mandated APIs. It is easily discoverable, has detailed documentation, responsive customer support, proactive performance monitoring, and they just work! As we described at the top, there are a handful of payers (e.g., UnitedHealthcare, Florida Blue, and KP) that have good developer experiences with many of the same qualities of VA Lighthouse. Offering a developer-friendly experience doesn’t just help the developer community. While there is an initial investment to get it established, a friendly developer experience will be more self-service and require less human support than the typical payer developer portal. Being able to demonstrate third-party apps using your APIs to address use cases CMS described in their final rule is excellent proof of compliance. With the anticipated need to offer Payer-to-Payer APIs and Provider Access APIs, a friendly developer experience is going to be necessary for payers to work with their peers and contracted, in-network provider organizations. A streamlined developer experience is foundational for future compliance and getting the experience good now will save effort as interoperability needs scale.